
Pixels of the Week – March 4, 2016
Every week I post a lot of my daily readings about Web, UI and UX Design, mobile design, webdesign tools and useful ressources, inspiration on twitter and other social networks.
This week’s selection: Vertical rhythm, how to moodboard, mobile interface, performance, CSS animations, nice photos, a CSS object-fit tutorial and some CSS tips, a little reminder on designing for DPI and a tip to create color palettes. You’ll also find some prototyping tools, a responsive navigation plugin, a CSS editor, some animated burger menus and CSS filters demos. Don’t miss the mindfield game at the end of the article if you’re looking for an excuse to procrastinate today.
Conference
Last week I was at Confoo, Canada. I gave two conferences, the slides are in French but you might be interested nevertheless (plus they are a lot of links and images ^^)
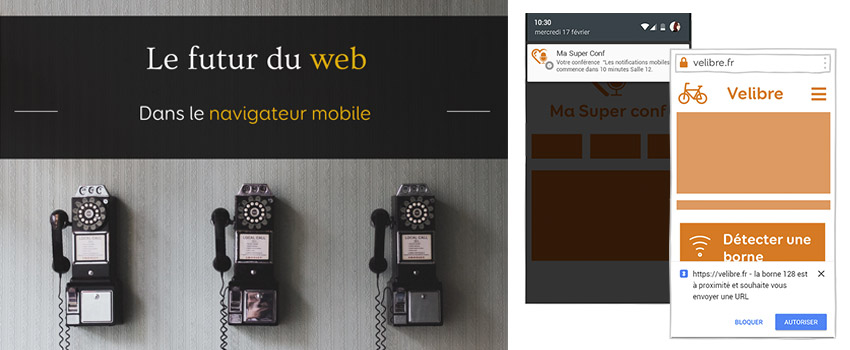
Le futur du web dans le navigateur mobile ?, what can mobile browser do (and what they will be able to do in a near future)
Améliorer l’expérience utilisateur grâce aux animations CSS3, CSS animations and how they can enhance user experience. This one actually also exists in English.
TL;DNR the one you should not miss
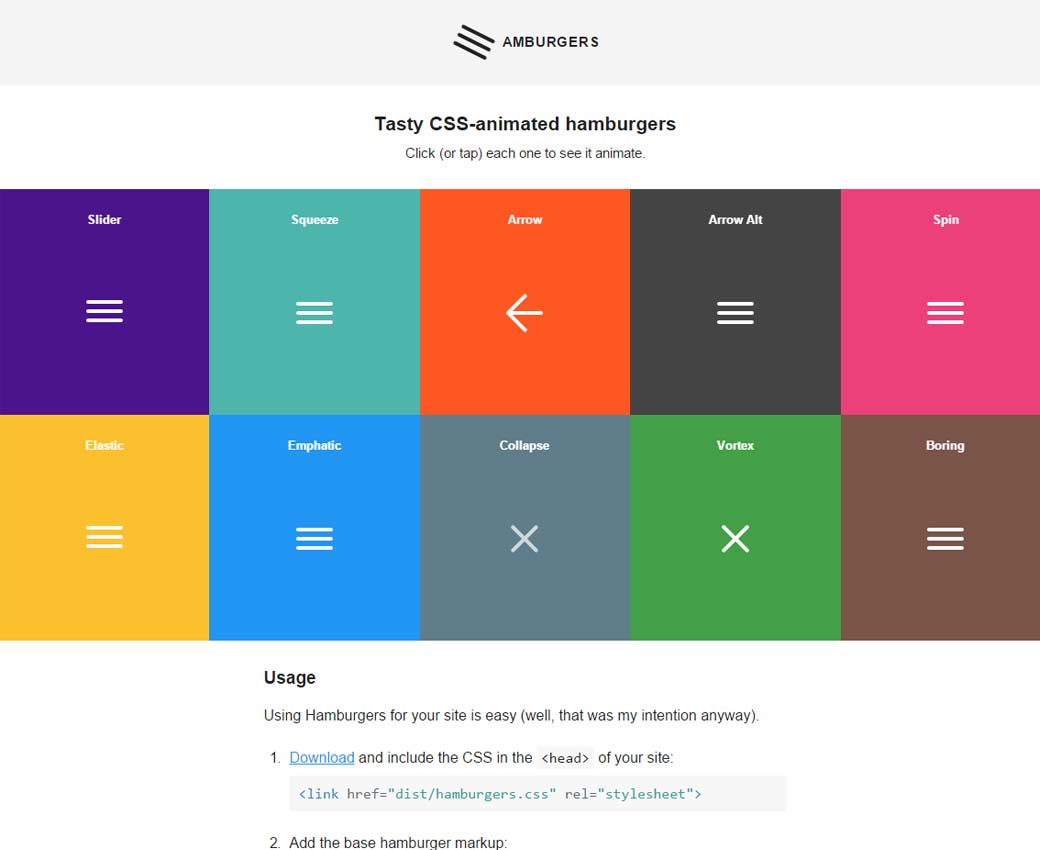
#Burger Menu
Interesting article
#Moodboard
Nice read: How to mood board
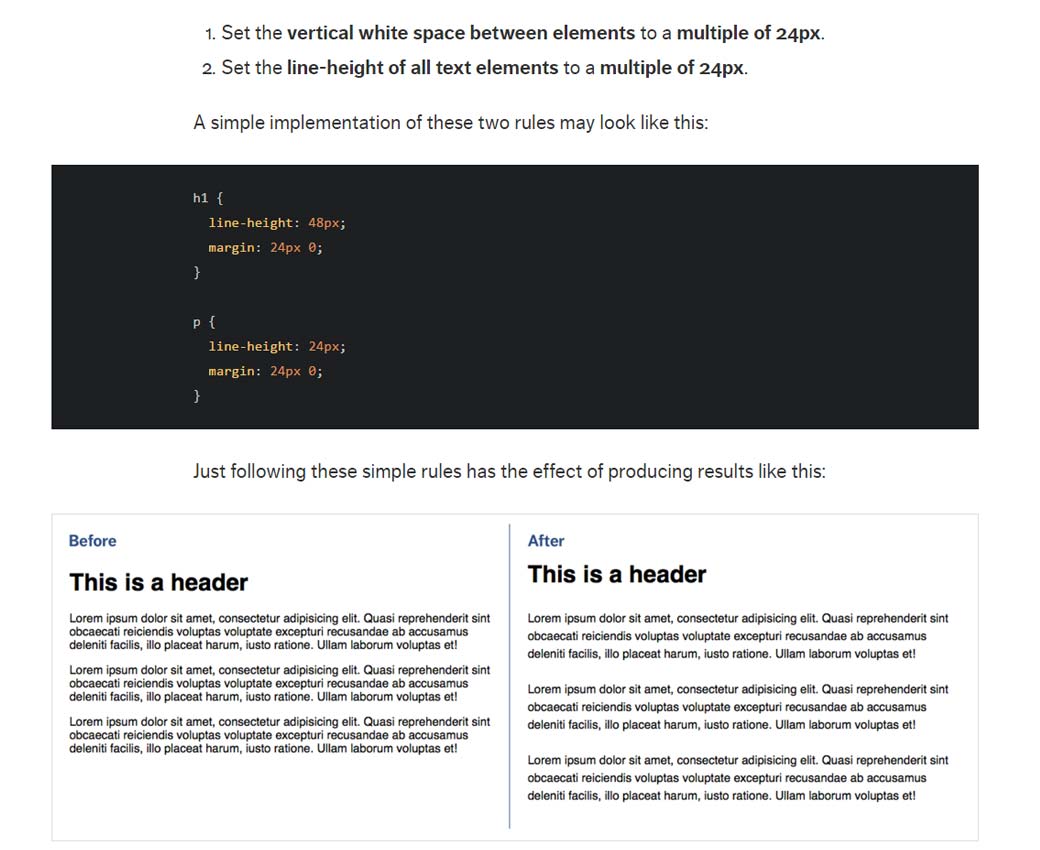
#CSS
Why is Vertical Rhythm an Important Typography Practice?
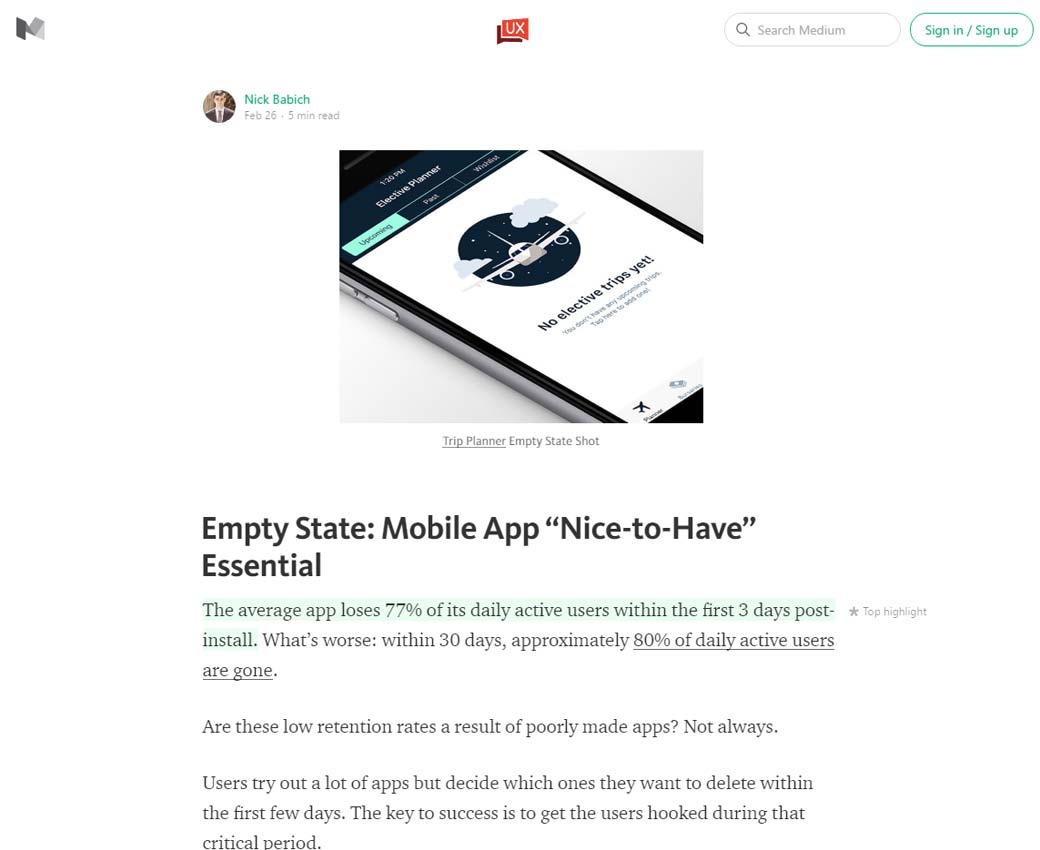
#Mobile
Empty State: Mobile App “Nice-to-Have” Essential
#Performance
Performance is a feature – Web performance remains a missed opportunity
#UX
Users always choose the path of least resistance
Designer news
#Icon #SVG
GitHub.com is no longer delivers its icons via icon font and uses SVG instead
Inspiration and Great ideas
#Photos
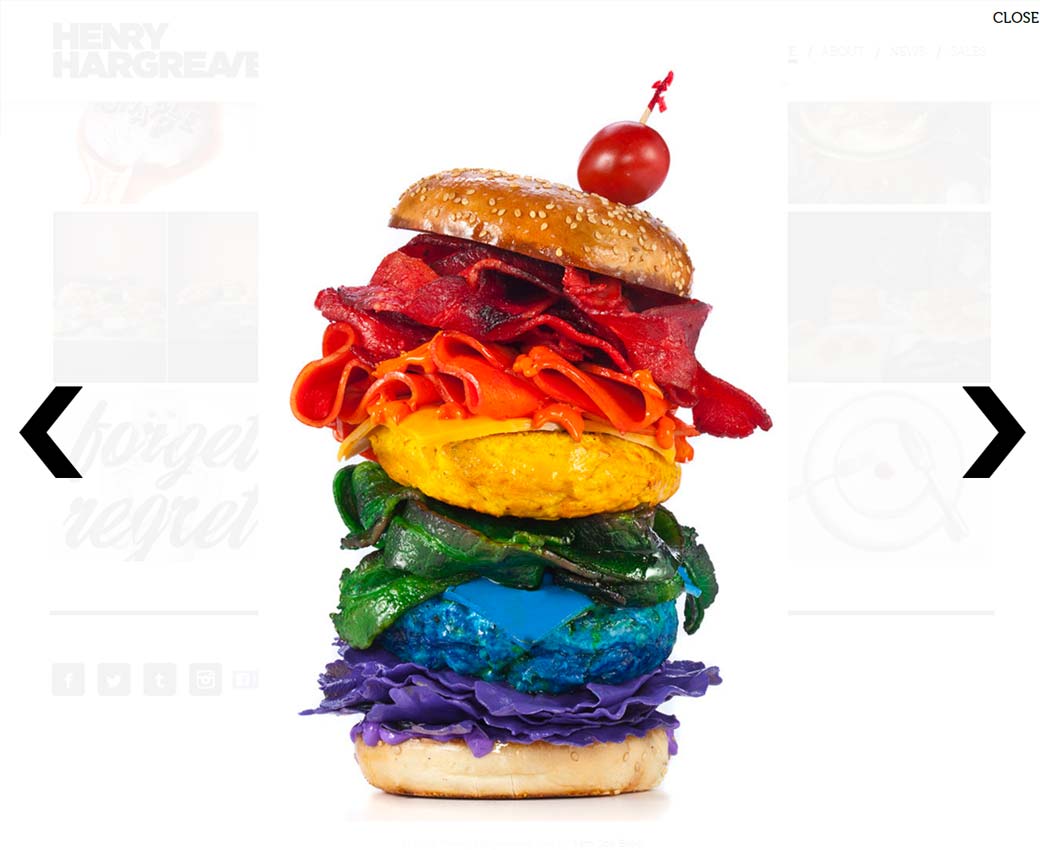
Food of the rainbow, strangely this actually does not make me hungry
#Photos
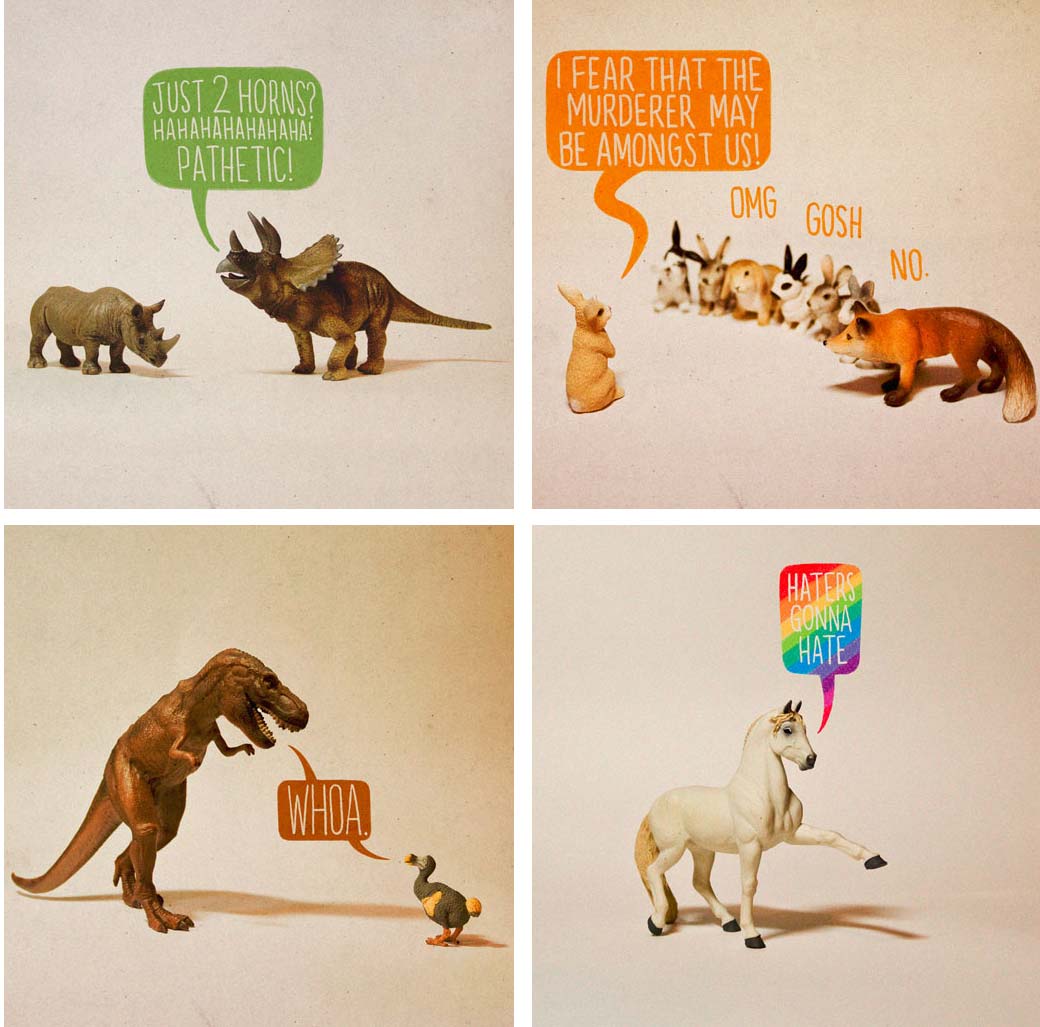
Just two horns ? Pathetic (and other fun images). If you want more of those you can take a look at Aled Lewis’ shop right here.
Tutorials
#CSS
#CSS
Useful for responsive: A Quick Overview of `object-fit` and `object-position`
#Design #Color
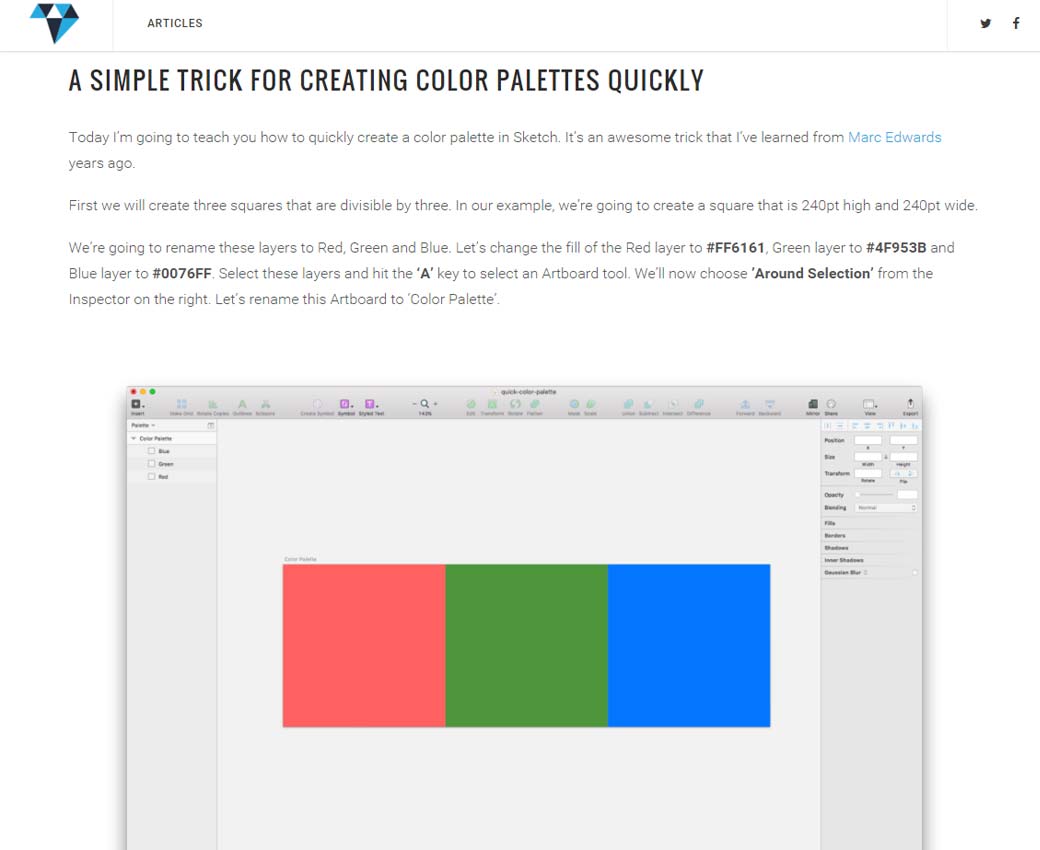
A Simple Trick For Creating Color Palettes Quickly
#Design #DPI
Designer’s guide to DPI by @KounterB has been updated
Useful ressources, tools and plugins that will make your life easy
#Navigation
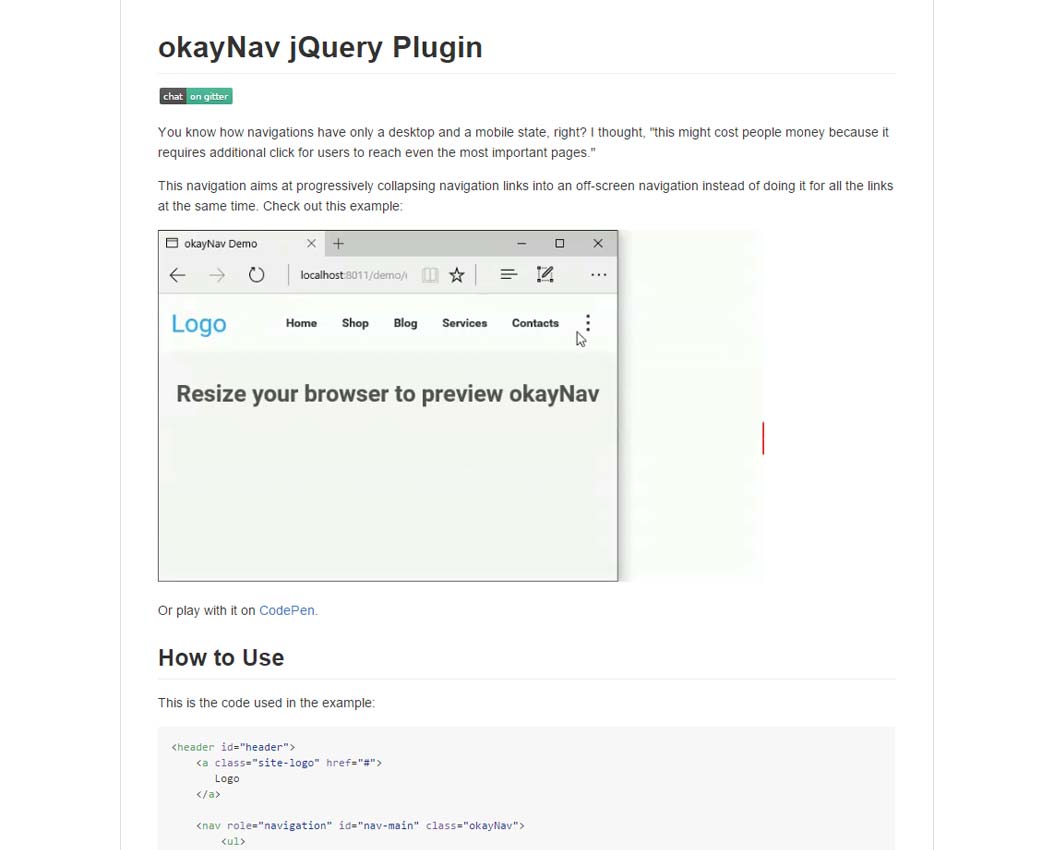
okayNav Nice little script to create a priority navigation
#CSS
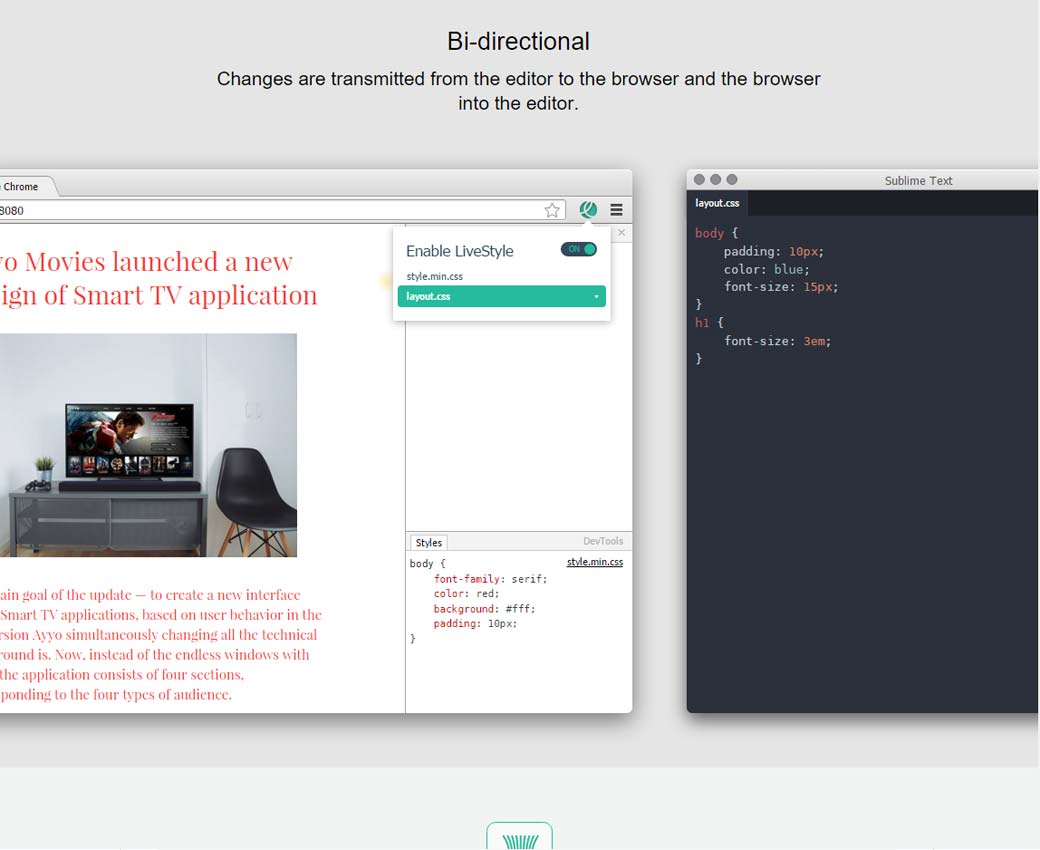
Like the idea: LiveStyle. The first bi-directional real-time edit tool for CSS, LESS and SCSS.
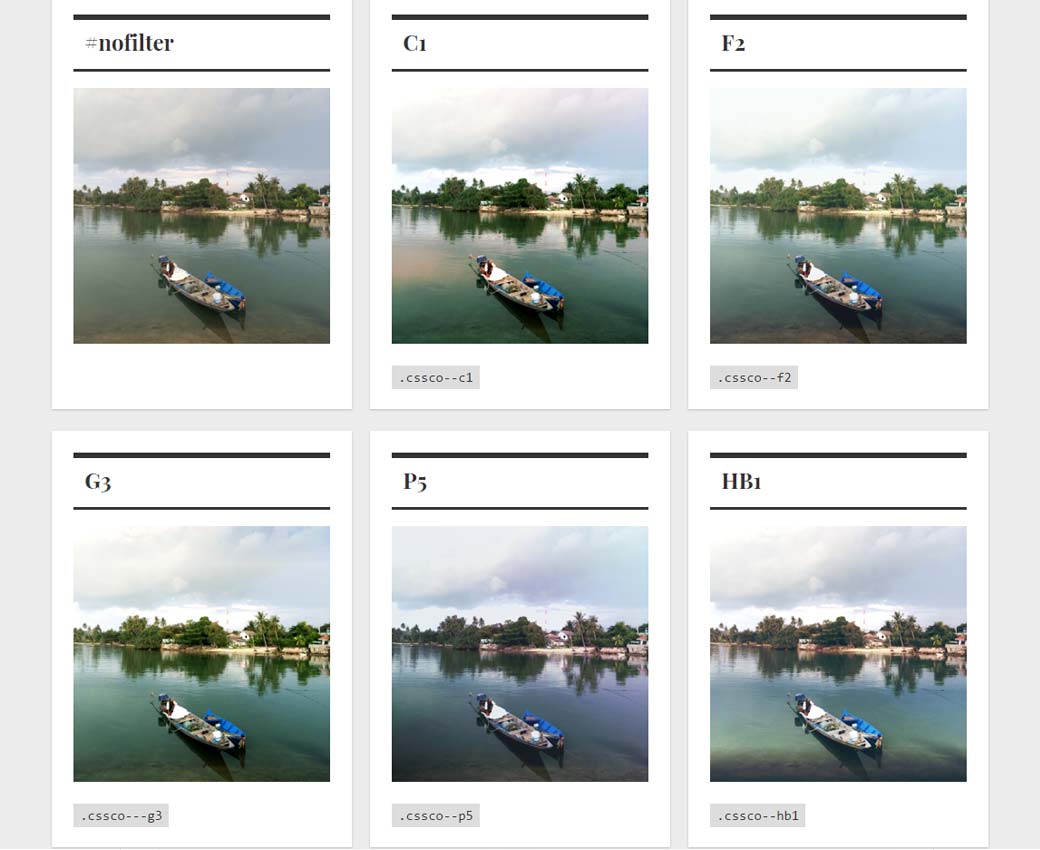
#CSS #Filter
In case you still haven’t noticed yet, you can do fun photo filters in CSS 😉
Fun, games, experiments and demos
#Animations #Demos
Animated Icons with mo.js, fun demos
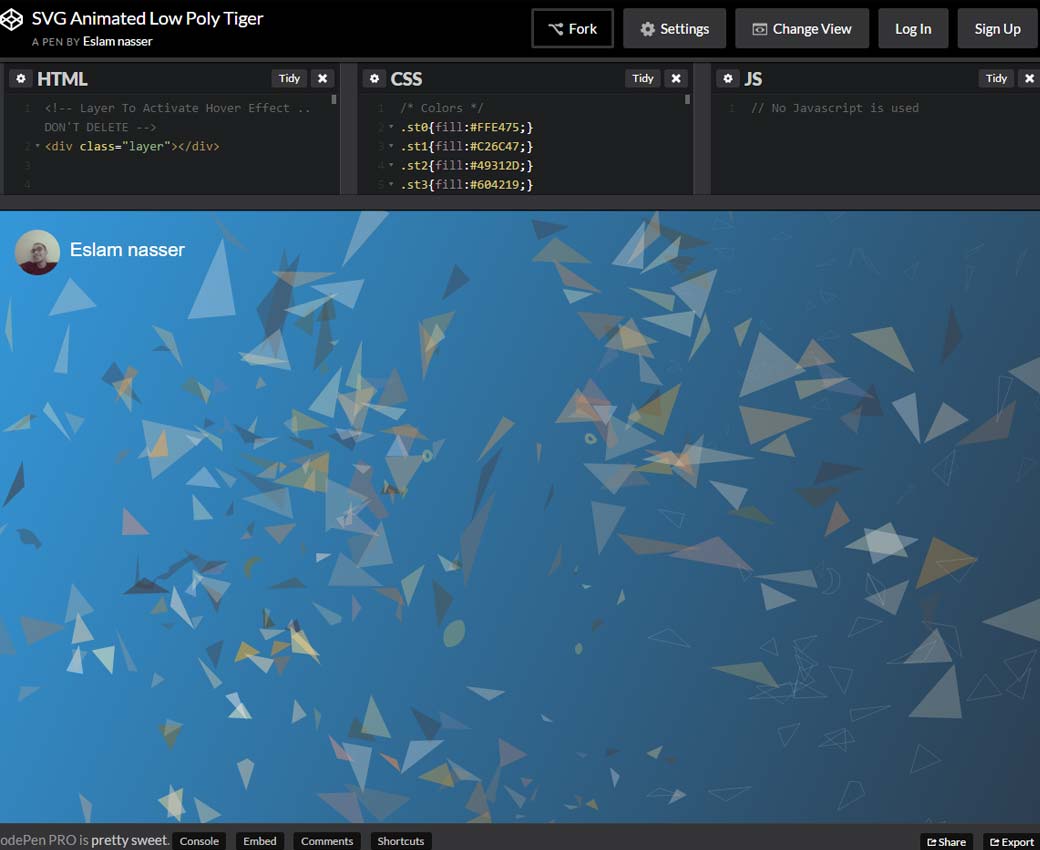
#Animation
Mreouw, SVG Animated Low Poly Tiger
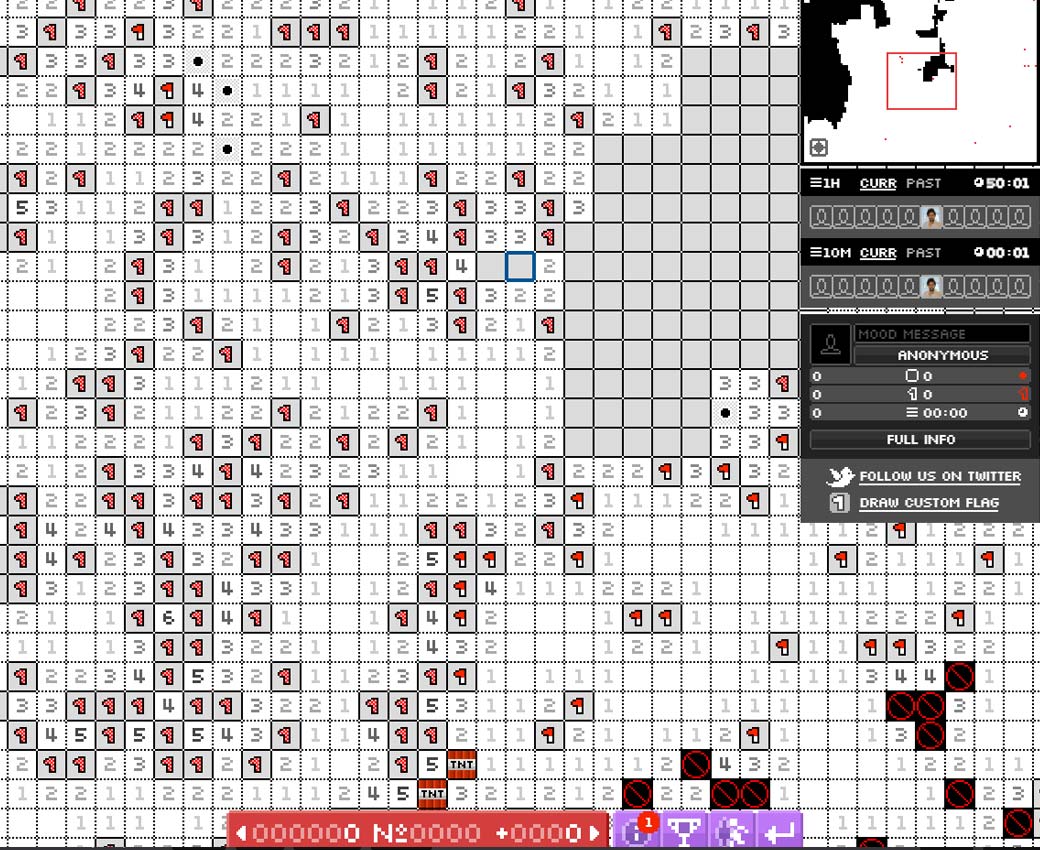
#Game
Minefield, HTML5 Massively Multiplayer Online Minesweeper
#UX
shittyuiuxanalogies.tumblr.com, everything is in the URL